はじめに
本記事にアクセスいただき、ありがとうございます。
前回の記事で「ユーザーフレンドリー・アクセシビリティ」の対策の一つとして、
代替テキスト(alt属性)を入れるということをご紹介しました。
alt属性という言葉は普段生活していると馴染みの無い言葉ですが、
SEOにおいては非常に重要な言葉です。
そこで今回は、alt属性について深堀りします!
「そもそもalt属性って何?」
「alt属性とSEOは関係あるの?」
上記について、alt属性を知らないというだけでも
SEO的に不利になっている可能性もあるので、抑えておいて損はありません!
本記事ではalt属性についてSEOでの重要性と書き方のコツなどもご紹介していきます。
alt属性とは?
alt属性(オルト属性)とは、ソースコードの中に「画像の説明テキスト」を設定できる要素です。
ブラウザ(ウェブ上)での見え方
画像表示がうまくいっている場合
 表示画面上には「画像の説明文」は現れません。
表示画面上には「画像の説明文」は現れません。
画像表示がうまくいかない場合

画像の代わりに「画像の説明文」が表示されます。
このような役割を持つことから、「代替テキスト」とも呼ばれています。
アクセシビリティの側面
視覚障害のある方がウェブページの内容を知るために使用する「スクリーンリーダー」は、画像のalt属性(代替テキスト)を読み上げることができます。
そのため、alt属性に画像の説明文を設定しておくことで、ウェブコンテンツ内に挿入した画像をより詳しく伝えることができます。
alt属性がSEOにおいて重要な2つの理由
次に、alt属性がSEOにおいて重要な理由をご紹介します。
- Googleクローラーが画像・動画を認識してくれる
- 画像検索で表示されるようになる
それぞれの理由について解説していきます。
1.Googleクローラーが画像・動画を認識してくれる
前提として、Webコンテンツにおいて画像や動画を使用しているページは、そうでないページに比べてSEOの評価が高くなる傾向にあります。
そして重要になるのが、画像や動画を使用していることをGoogleクローラーに伝えることです。
このalt属性を記述しないと、Googleクローラーは画像や動画を判断できないためSEOの評価が下がったり、適切な評価が得られない場合もあるので、必ず記載する必要があるのです。
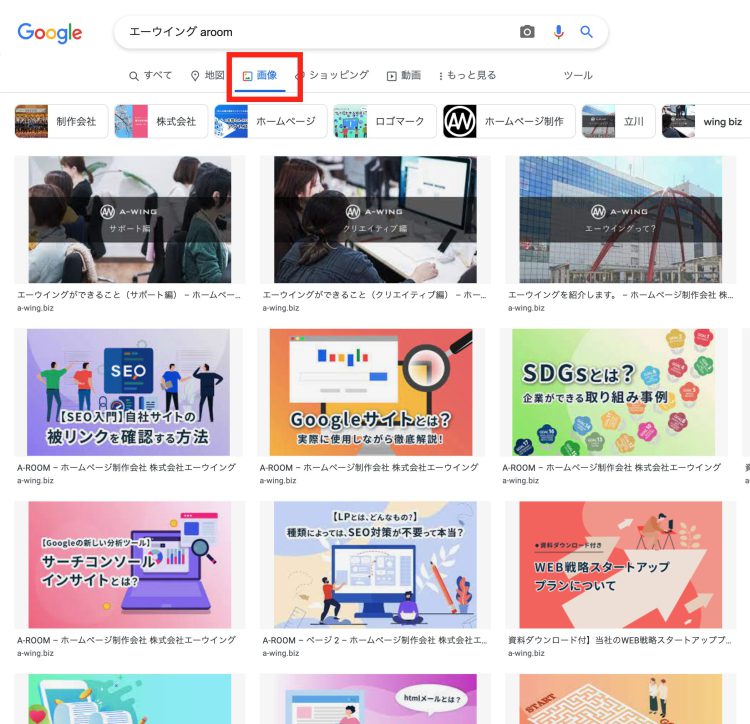
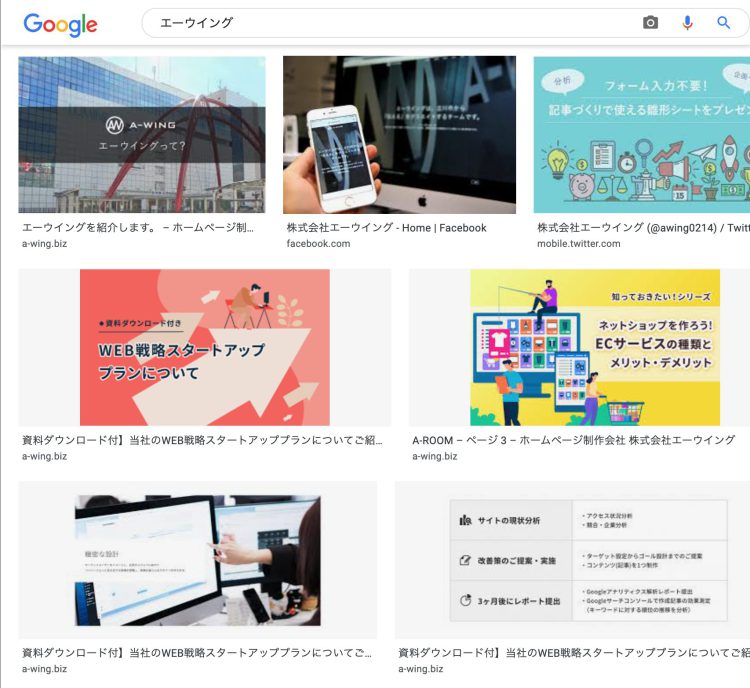
2.画像検索で表示されるようになる
検索エンジンには『画像検索』というものがありますが、ここに表示されている画像はすべてGoogleクローラーから認識された画像です。

画像検索は、通常の検索画面よりも視覚的に訴求することができますので、SEO的にみても重要視するポイントとなります。
画像検索での上位表示のポイント
画像検索で上位表示するのは、通常のSEOとは少し異なっており、下記のようなポイントがあるのです。
- alt属性が適切に記載されている
- 画像の大きさが適切
- 記事の内容と画像のキーワードが一致している
- 他のサイトで引用されているか

このようなことが画像検索では重要になります。
SEOにおけるalt属性の書き方のコツ
さらに、SEOにおけるalt属性の書き方のコツをご紹介します。
- 画像の内容と一致するキーワードを入れる
- キーワードを詰め込まない
それぞれのコツについてご紹介していきます。
1.画像の内容と一致するキーワードを入れる

先ほどもお伝えしましたが、Webコンテンツの内容と画像の内容が一致していることが非常に大切になります。
つまり、Webコンテンツに近い画像を選ぶことが大切です。
ただ、Webコンテンツの内容を意識しすぎて画像とは関係ない内容をalt属性に記述してはいけません。
2.キーワードを詰め込まない

画像と記事の内容が一致していることが大切だということをお伝えしましたが、意識をしすぎてalt属性にキーワードを入れすぎてしまうのは絶対にやめましょう。
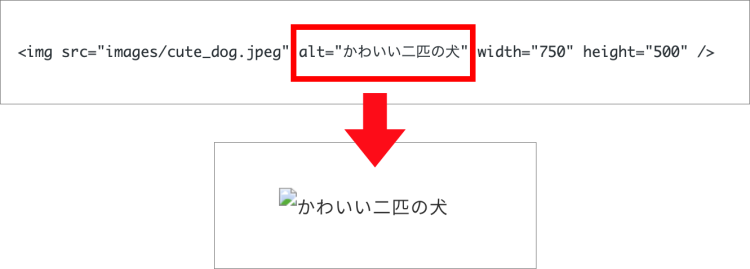
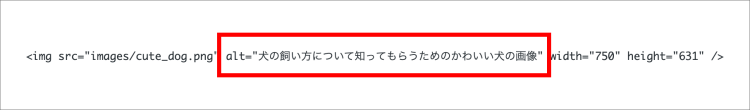
例えば、「犬の飼い方について」の記事に犬の画像を入れるときに、下記のようにalt属性を記載したとしましょう。

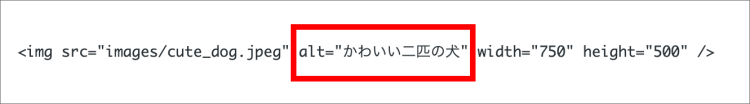
ですので、この場合であれば「alt=”かわいい二匹の犬”」などと簡潔で分かりやすいalt属性にしましょう。

まとめ

この記事ではSEOにおけるalt属性の重要性と書き方のコツについてご紹介していきました。
Webコンテンツを制作するうえでalt属性は必須なものです。
正しく記述することでSEOの効果も得ることができますので、ぜひ抑えておきたいポイントとなります。
特にSEOの面では非常に重要で、alt属性を追加していないだけで上位表示がされないという事例があります。
ぜひこの記事を参考にalt属性について理解を深めておきましょう。
当社はホームページの運用が得意です。
alt属性は普段Webサイトを利用する際は見えない部分ですが、非常に重要なことが分かります。
これからホームページのリニューアルを考えている方や、運用でSEOを強化していきたい方など気になることがありましたら、ぜひご相談いただければと思います。
当社は長年ホームページ制作だけでなく、運用も一緒に対応してきたからこそ分かる実績とノウハウがあります。
是非みなさまのウェブサイトづくりの伴走者になれましたら幸いです。
関連記事
コンテンツSEOのコツとは?
ウェブを作るときに知っておきたいこと
新着記事
ユーザーフレンドリー・アクセシビリティに迫る!
サーバーの種類と違い
当社の実績はこちら
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、 ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。