
はじめに
本記事にアクセスいただき、ありがとうございます!
みなさん「ファビコン」って聞いたことありますか?
ファミコン?パソコン?と最初に耳にしたときに筆者は思いました。
ファビコンさん、知らなくてごめんなさい。
![]()
少し前であればファビコンの設置に関して考えることは少なかったのですが、
インターネットでの情報収集が中心となった今、避けて通ることはできない
毎日誰もが出会っている存在です。
今回はそんな偉大な「ファビコン」さんに迫ります!
さらに、昨今のWebの利用状況では、PCからスマートフォンに移っていること、
デバイス・ブラウザの多様化からファビコンは必須で、様々なことを意識しなくてはならなくなりました。
- 「そもそもファビコンって何?」
- 「ファビコンって設置する意味はあるの?」
- 「どんなファビコンを設置すればいい?」
この記事ではファビコンについて、このような疑問があるあなたへ
そもそもファビコンとは?から最適なサイズ・フォーマットやメリットと注意点についてご紹介していきます!
そもそもファビコンとは?

表示されるアイコン(favorite icon)から名付けられたと
言われているアイコンを指します。
ファビコンの出没エリア
- Webサイトのタブ
- ブックマーク
- リーディングリスト
- ショートカット
などに表示されます。
ファビコンの表示イメージ
Webサイトのタブ

ブックマーク・リーディングリストなど

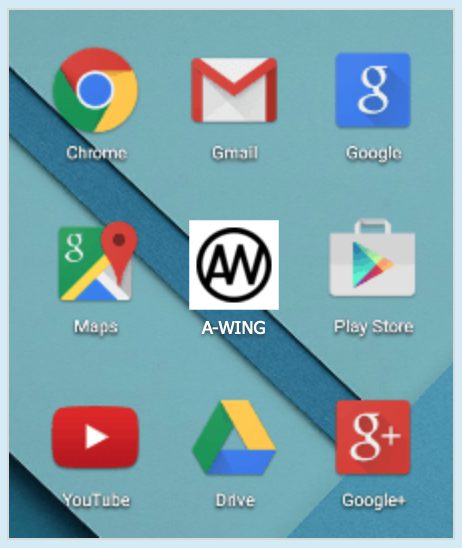
スマホ画面のショートカットアイコン

ファビコンを設置するメリット
- ユーザーにサイトを認識してもらえる
- 視覚的に何のサイトかを理解してもらえる
それぞれのメリットを詳しくご紹介していきます。
1.ユーザーにサイトを認識してもらえる

ファビコンを設置することで、
潜在的にユーザーにサイトを認識してもらうことができます。
例えば、YouTubeの再生ボタンのアイコンを見ただけで
YouTubeだと判断できるなど、私たちは潜在的にアイコンで
コンテンツやサイトを判断しています。
つまり、ファビコンがあることで一目でどんなサイトかを理解してもらうことができます。
2.サイトの信頼性が増す

ファビコンを設置しないと、ブラウザのデフォルト表示になってしまいます。
現状多くのサイトがファビコンを設置していますので、
設置していないWebサイトはかなり目立ってしまいまです。
さらには、「何となく怪しい」や「古いサイトなのかな?」と
サイト自体の安全性や信頼性に疑問を持つユーザーも少なからず存在します。
信頼性を最低限保証するためのものとも言えるのです。
ファビコンの最適なサイズやフォーマットは?

ファビコン設置の需要性がわかりましたね。
ではどのようにファビコンを用意すればよいか、解説をします。
ファビコンを設定するときには、画像のサイズやフォーマットを適切なものにしないと全く意味のないものとなってしまいます。
ここでは、画像サイズとフォーマットについて最適なものをご紹介していきます。
それぞれの対策について順番に見ていきましょう。
1.ファビコンに最適な画像サイズ
- タブに表示されるファビコンのサイズは「16px × 16px」
- ブックマークアイコンに使用されるファビコンのサイズは「32px × 32px」
で表示されることが一般的ですが、
中には「48px × 48px」や「258px × 258px」など、
さまざまなサイズで表示されることが増えてきました。
このときに、大きいサイズの画像をファビコンに設定してしまうと、
圧縮して表示されたときに上手く表示されない場合もありますので、
複数の画像サイズを用意しておくことが好ましいです。
とはいえ、すべての表示に合わせた画像サイズを用意するとキリがありませんので、
最低でも一般的に使用されている「16px × 16px」と「32px × 32px」の
2つのサイズを用意するといいでしょう。
2.ファビコンに最適な画像のフォーマット
ファビコンは下記の3つのフォーマットの画像で作成することができます。
- 『.gif』
- 『.png』
- 『.ico』
- 『.svg』
ただ、『.gif』と『.png』の2つのフォーマットでファビコンを作成してしまうと、
ブラウザによって対応しておらず表示されない場合もありますので、
全てのブラウザに対応している『.ico』をファビコンに使用するのが最適です。
『.ico』への変換は、ブラウザ上でも簡単に変換することができますので、
「ico 変換」などで検索してみてください。
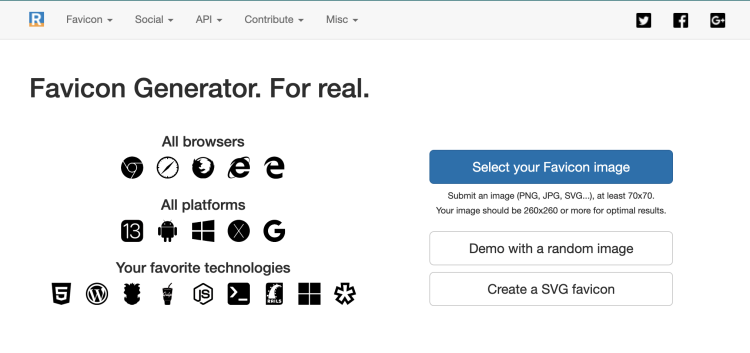
3.作成には、ファビコンジェネレーターを使用

画像ソース:Favicon Generator. For real.スクリーンショット
また無料で使えるファビコンジェネレーターもWeb上にはあります。
「ファビコン 生成」「ファビコン ジェネレーター」などで検索してみてください。
アイコンを一つ用意するだけで、
複数サイズのファビコンを生成してくれる優れたサイトもあります。
ファビコンを設置するときの注意点

最後にファビコンを設置するときの注意点をお伝えします。
それは、「できるだけシンプルなデザインにすること」です。
非常に小さい表示になる
実際にファビコンを見ていただくと分かるのですが、
小さく表示されることが多いので細かいデザインまで認識することができません。
とにかくシンプルに
ですので、Webサイトを象徴とするキャラクターやシンボル、
さらには頭文字など、シンプルなデザインにする必要があります。
背景色も意識する
さらに、ファビコンを透過にしていると
背景の色と被ってしまう場合もあるので、
できるだけ白単色や黒単色は避けるといいでしょう。
ブランディングにも繋がる
また、そのサイトの色味や世界観を視覚的に伝える役割もあるので、
Webサイトで使用しているテーマカラーを使用することも大切です。
まとめ

この記事ではファビコンについて詳しくご紹介していきました。
ファビコンの設置を後回しにしたり設置を忘れてしまう場合もありますが、
「信頼できるサイト」や「このサイト知っている」と思って
もらうことができるので、実はファビコンには重要な役割があります。
必ず設置するようにしましょう!
もし自分たちのサイトはどうなのかな?設置したいけどどうすれば?と悩んだらWeb制作のプロに聞いてみることをお勧めします。
関連記事
Webで使用する画像の正解とは?
Web制作で知りたい10のこと
新着記事
Webサイトのインデックスとは
インデックスされるためにすること
当社の実績はこちら
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、 ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。