
はじめに
本記事にアクセスいただき、ありがとうございます!
多摩地域の立川にあるホームページ制作会社・エーウイングが運営する情報発信メディアです。
新型コロナウィルスの影響が続く中、多摩地域が大大大好きなエーウイングでは、
こんな時だからこそ何か地域やお客様、そして社会に少しでもお役に立てることはないかと考え、
A-ROOM編集部を立ち上げました。
ホームページに関わる皆様のお役に立てる情報発信ができれば幸いです。
今回はホームページの作り方について
自社のホームページを作りたいと思った時、インターネットで調べてみると
CMS・html・WordPress・CSSなど色々な言葉が溢れていますね。
今回はこれからホームページの立ち上げやリニューアルに関わる方や、
制作会社に依頼したいけどなんとなく不安というご担当者様へ向けて
ホームページの作り方の違いからそれらのキーワードについて
ご紹介できればと思っております!
WEBにまつわる言葉色々

そもそもWEBとは?
俗に「インターネット」を指す場合もあります。
情報提供を担う者はウェブサーバを公開し、一般利用者はウェブブラウザを介して
ウェブサーバにある情報を閲覧するようなシステムです。
出典:フリー百科事典『ウィキペディア(Wikipedia)』より
ホームページとウェブサイトの違いは?
「ホームページ」は厳密にはウェブサイトのトップページを指す言葉でしたが、
日本ではトップページ(和製英語)が主に使われるため、自然とサイト全体を表す言葉としてホームページが使われています。
また、「ウェブサイト」は複数のウェブページ(1ページ毎のコンテンツ画面)で構成された集合体を呼び、こちらもサイト全体を表す言葉です。
正確には後者が正しいと言えますが、どちらを使用しても日本では同じ意味合いなのでOKです。
当社のキーワード検索ボリュームを確認すると、WEBよりホームページでアクセスしてくださっている方が多いので「ホームページ」も使用しながら解説をしていきます。
ちなみ「WEB」での流入は求人関連のアクセスが多い傾向があり、
WEB業界に関わる人が使用するイメージです。
(海外では「ホームページ = トップページ」という意味ですので、英語圏では使用注意です!)
その他のウェブ用語色々
- IPアドレス
- ドメイン
- DNS
- ウェブブラウザ
- ウェブサーバー
- データベース ※サイト用途によって必要となる
- 素材(テキスト・画像・動画など)
- マークアップ言語(HTMLなど)
- スタイルシート言語(CSSなど)
- プログラミング言語(JavaScript・PHP・MySQLなど)
- コンテンツ・マネジメント・システム(CMS) ※サイト用途によって必要となる
上記のそれぞれについても、今後A-ROOMでご紹介させていただければと思っております。
今回はその中でもホームページ作りでよく耳にするHTML・CMSについてご案内して参ります。
HTMLとCMSの違いは?
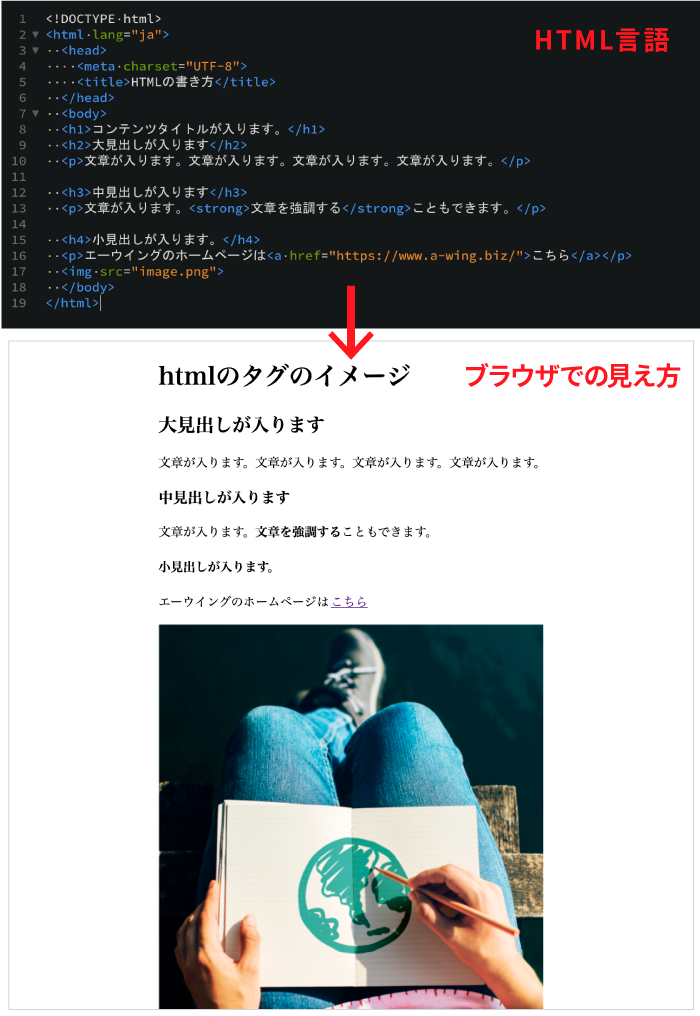
HTMLとは
Hyper Text Markup Languageの略称です。
HTMLは「タグ」といわれている特殊な文字列で文章を囲い、タイトルから見出し・段落・ハイパーリンクなどの文章の構造を記述することができます。

HTMLではタイトルや段落を含む文書構造は指定できるのですが
フォント指定や大きさなどの装飾はできません。
そのため、CSSというスタイルシートを組み合わせることで、
ブラウザで表示したい見栄えを実現します。
CMSとは

コンテンツを管理するシステムのことを指します。
CMSを使えば専門知識を持たなくても簡単にウェブサイトの構築、更新が可能になります。
HTMLがウェブページを記述するための言語に対してCMSは、
ウェブサイト全体を管理してコンテンツ追加や更新を容易にするシステムです。
CMSのメリット・デメリット
- 専門的な知識なしでサイトの構築と更新ができることが最大のメリットです。
- 専門知識がなくてもできるため、人材のコストを削減することもできます。
- ブログのようにページの作成・更新ができる仕組みができている
- 独自のオーダーに合わせていくことで、サイト構築の初期費用が高くなる傾向。
- 管理システムのカスタマイズには一定のスキルが必要となる。
- どこからでも管理画面へアクセスができるためセキュリティ面の対策が必要です。
HTMLが向くWebサイト

HTMLはCMSに比べて自由なタイプのホームページを作成できるメリットがあります。
また構造上、ブラウザに表示されるスピードが速いです。
それらの利点から以下のような特徴を持つサイトの制作に向いています。
- ページの少ないサイト
- 更新の必要性が低いサイト
- 凝っているデザインページが必要
- 表示の速さが優先的な場合
つまり、LPサイトと言われる1ページもののランディングページなどにおすすめの形式です。
こちらのサイトはHTMLで制作しています。
CMSが向くWebサイト
CMSの方が向いているのは、以下のような場合です。
- ウェブに関する専門知識を持つ人がいない
- ウェブページが多い
- コンテンツの更新が多い
- 更新の手間を省きたい
つまり、運用を想定した更新コンテンツがあるサイトにおすすめの形式です。
代表的なCMSをご紹介

2003年5月に初版がリリースされたGNU General Public License (GPL) の下で配布されている無料のオープンソースのブログソフトウェア(データベースを使用したコンテンツ管理システム)です。
出典:フリー百科事典『ウィキペディア(Wikipedia)』より
圧倒的な市場シェア割合を誇り、ホームページ構築時のCMSといえば「WordPress」が第一候補になります。
シェア数は以下でご紹介します。
多くの企業でCMSを導入することが主流に
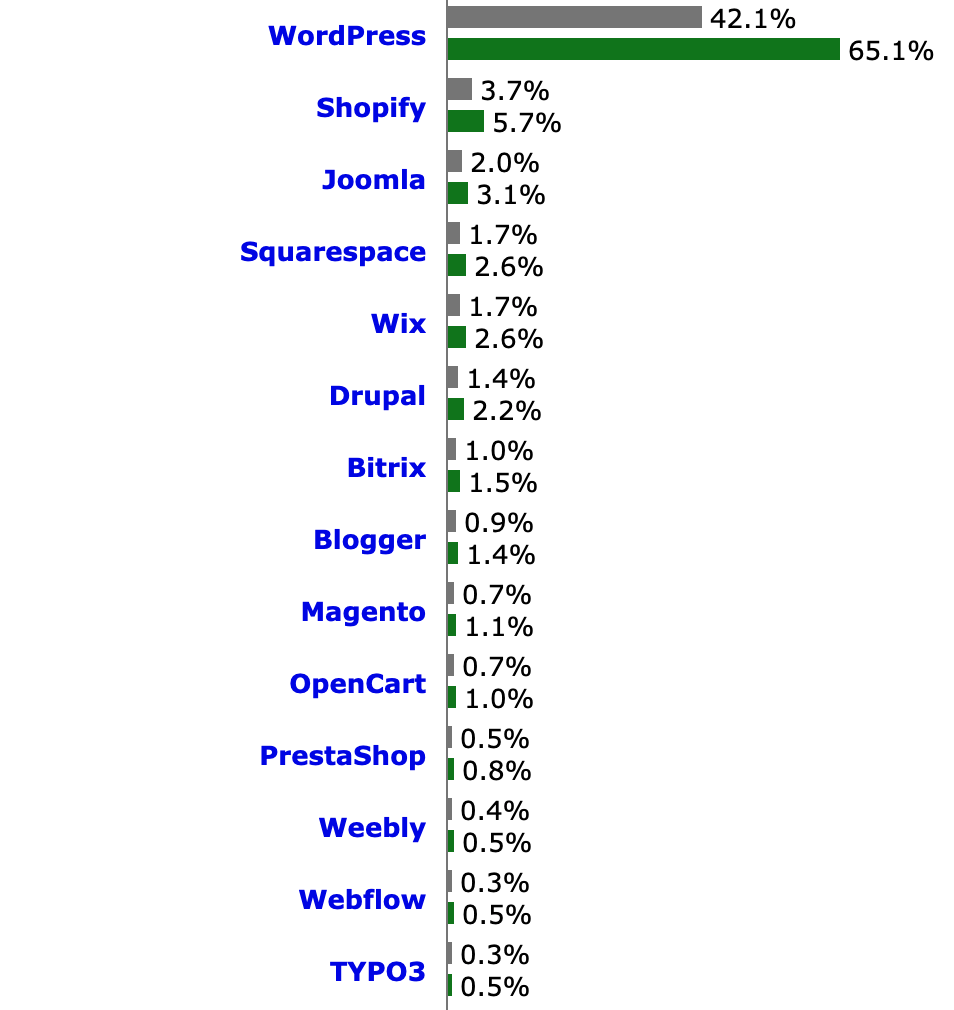
こちらは世界のCMSのシェア割合を調べたものです。
WordPressは全ウェブサイトの42.1%で使用されており、
コンテンツ管理システムの市場シェア65.1%という結果になっています。

画像Source:Percentages of websites using various content management systems

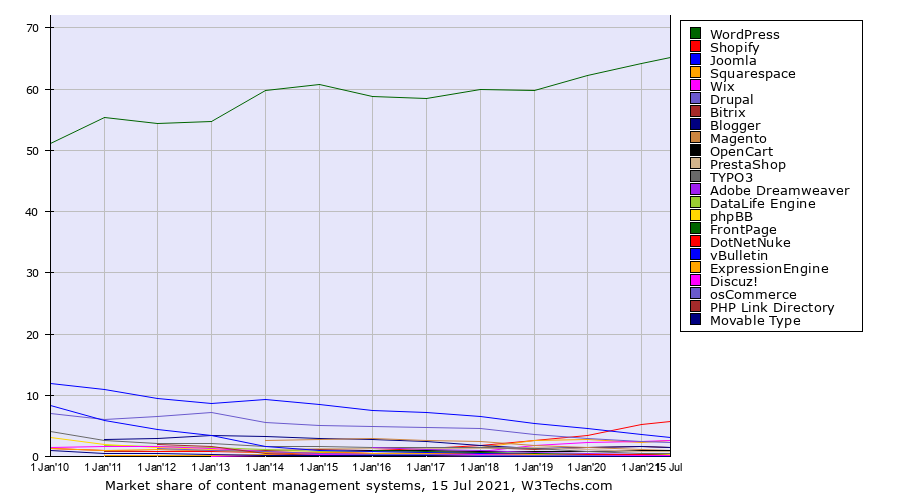
画像Source:Market share yearly trends for content management systems, July 2021
(この図は市場シェアが1%を超えるコンテンツ管理システムのみを示しています。)
HTMLサイトからCMSに移行はできる?

更新の頻度を上げるためや簡単なコンテンツ作成をしたいという場合のためにCMSへの移行が検討されます。
現在のサイトはそのままにして部分的にCMSに移行することもできます。
状況に応じた方法を選べますので、お悩みの方がいましたらぜひご相談ください。
様々な用途に応じて一番理想な形をご提案させていただきます。
CMS・HTMLの使い分けは用途に応じて
HTML5が主流になってきている現在、CSS3とあわせると自由度が高いHTMLですが、
CMSは時代に合致しているところも魅力です。
メリットとデメリットを理解し、構築の用途や目的の面を考えて選ぶようにしましょう!
当社のホームページ制作実績
いかがでしたでしょうか。今回はHTMLとCMSの違いについて解説いたしました。
以下ではHTML・WordPress様々なパターンで制作した当社のホームページをご紹介しております。
よろしければご覧いただけましたら幸いです。
今後も多摩地域・立川にあるウェブサイト制作会社として地域の皆様、
ホームページに関わる皆様に向けて有益な情報発信ができるよう努めて参ります。
ここまでお読みいただき、誠にありがとうございました!
